Adobe Photoshop
Membuat Tulisan 3D dengan Adobe Photoshop
Membuat Tulisan 3D dengan Adobe Photoshop - Kali ini saya akan membagikan tutorial membuat tulisan 3D dengan Adode Photoshop. Cara ini cukup mudah, jika dinilai dari tingkat kesulitan, bisa masuk level sedang, cenderung mudah. Bisa dipraktekan oleh pemula asalkan teliti dan mengikuti langkah - langkah nya jangan sampai ada yang terlewat. Disini memanfaatkan Layer Styles, Shadow dan Lighting.
(Artikel lainnya : Memberikan Warna Background pada Canvas di Adobe Photoshop)
Photoshop ini merupakan aplikasi yang cukup canggih untuk pengolahan gambar, didalamnya terdapat banyak sekali fitur yang bisa teman - teman kreasikan sesuai selera nya masing - masing. Salah satunya pada artikel kali ini, yakni membuat tulisan 3D. Baik ikuti langkah - langkah nya sebagai berikut.
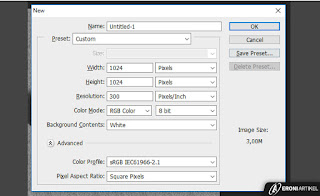
Width : 1024 pixel
Height : 1024 pixel
Resolution : 300 pixel/inch
Lebih jelasnya pada gambar dibawah ini :
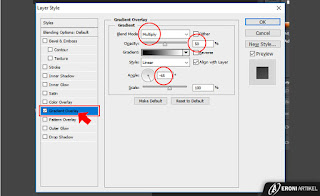
Blend mode : Multiply
Opacity : 50%
Angle : -65
Jika sudah klik OK, lebih jelas nya bisa teman - teman lihat gambar dibawah ini :
Filter > Blur > Motion Blur
Atur nilai pada jendela Motion Blur dengan rincian :
Angle : -45
Distance : 50 Pixel
Lebih jelasnya bisa teman - teman lihat pada gambar dibawah ini :
Maka hasilnya kurang lebih seperti dibawah ini
Bagaimana cukup mudah bukan? pasti bisa di praktekin oleh siapapun asalkan mengikuti langkah - langkah nya dan jangan ada yang tertinggal ya. Demikian artikel tutorial mengenai Membuat Tulisan 3D dengan Adobe Photoshop. Jangan lupa untuk di bagikan artikel ini ya.
(Artikel lainnya : Memberikan Warna Background pada Canvas di Adobe Photoshop)
Photoshop ini merupakan aplikasi yang cukup canggih untuk pengolahan gambar, didalamnya terdapat banyak sekali fitur yang bisa teman - teman kreasikan sesuai selera nya masing - masing. Salah satunya pada artikel kali ini, yakni membuat tulisan 3D. Baik ikuti langkah - langkah nya sebagai berikut.
Langkah 1
Buatlah dokumen baru (CTRL+N), dengan rincian sebagai berikut :Width : 1024 pixel
Height : 1024 pixel
Resolution : 300 pixel/inch
Lebih jelasnya pada gambar dibawah ini :
Langkah 2
Ganti warna background dengan warna #494949 (Abu - abu tua)Langkah 3
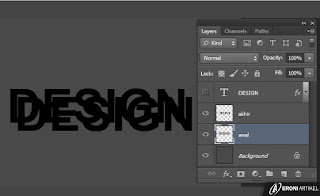
Buatlah sebuah teks (T) dengan tulisan DESIGNLangkah 4
Klik 2x layer 'DESIGN' untuk membuka Layer Styles. Kemudian klik Gradient Overlay dengan rincian sebagai berikutBlend mode : Multiply
Opacity : 50%
Angle : -65
Jika sudah klik OK, lebih jelas nya bisa teman - teman lihat gambar dibawah ini :
Langkah 5
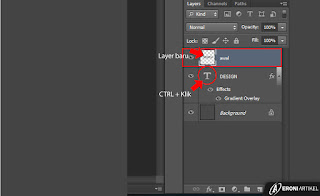
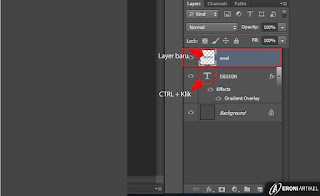
Klik ikon Add New Layer untuk membuat layer baru, kemudian beri nama layer baru tersebut dengan “awal”. Kemudian tekan Ctrl+klik pada layer “DESIGN” untuk mengambil seleksi bentuk pada layer tersebut. Klik kembali layer “awal”, lalu tekan Alt + Delete untuk mengisi layer “awal” tadi dengan warna hitam.Langkah 6
Duplikat layer “awal” dengan menekan tombol shortcut Ctrl+J di keyboard, kemudian beri nama layer hasil duplikasi tadi dengan “akhir”. Posisikan layer “akhir” seperti gambar dibawah. Jika sudah, drag layer “awal” dan “akhir” dibawah layer “desain”. Hide layer “desain” agar tidak menghalangi untuk sementara. Lebih jelasnya dapat dilihat pada gambar dibawah ini :Langkah 7
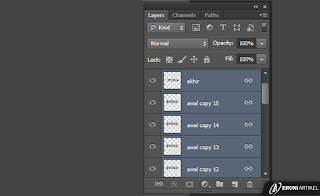
Duplikat layer “awal” sebanyak 15x dengan menekan tombol Ctrl + J. Seperti gambar dibawah ini :Langkah 8
Klik layer “akhir”, tahan Shift di keyboard lalu klik layer “awal” untuk menyeleksi layer-layer tersebut di layer palette. Jika sudah, klik kanan pada salah satu layer dan pilih Link Layers. Nanti akan muncul tanda rantai pada layer-layer yang diseleksi tadi.Langkah 9
Sementara semua layer tadi aktif dan nge-link, klik ikon Distribute Vertical Center kemudian klik ikon Distribute Horizontal Center untuk membuat layer-layer yang tadi tersusun sedemikian rupa. Lalu tekan tombol Ctrl+E untuk menggabungkannya dan ubah nama layer hasil penggabungan tadi menjadi “shadow”. Lebih jelasnya bisa sobat lihat pada gambar dibawah ini :Langkah 10
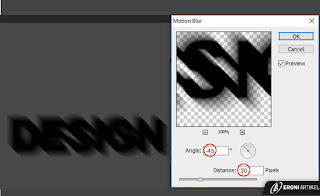
Klik layer “shadow”, kemudian pilih :Filter > Blur > Motion Blur
Atur nilai pada jendela Motion Blur dengan rincian :
Angle : -45
Distance : 50 Pixel
Lebih jelasnya bisa teman - teman lihat pada gambar dibawah ini :
Langkah 11
Ubah blend mode layer “shadow” menjadi Multiply dan Opacity menjadi 40%. Seperti pada gambar dibawah ini :Langkah 12
Duplikat layer “shadow”, pada layer “shadow copy” berikan juga efek motion blur sekali lagi. Akan tetapi pada layer ini nilai distance-nya dirubah menjadi 70%. Maka bayangannya akan lebih tebal dan panjang seperti gambar dibawah ini :Langkah 13
Selanjutnya, diatas layer “Background” buat layer baru dan beri nama dengan “lighting”. Pada layer ini berikan warna gradasi hitam ke putih dengan Gradient Tool (G) dan atur arahnya seperti gambar dibawah ini. Jika sudah, ubah blend mode menjadi Overlay dan opacity menjadi 50%Langkah 14
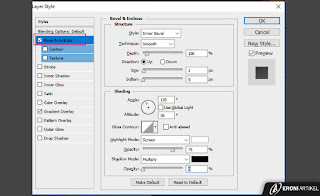
Sekarang kita kembali ke layer “effects”, klik 2x layer tersebut untuk membuka menu Layer Styles. Pada menu Layer Styles, pilih Bevel and Emboss dan atur nilai-nilainya sesuai dengan gambar dibawah ini :Langkah 15
Masih pada menu Layer Styles untuk layer “effects”, klik pada Pattern Overlay. Kemudian klik icon tanda panah seperti yang diillustrasikan digambar dibawah untuk mendapatkan pattern dengan kategori Artist Surfaces. Kemudian pilih pattern bernama Washed Watercolor Paper. Ubah blending mode pada Pattern Overlay menjadi Multiply dan Opacity menjadi 75%.Langkah 16
CTRL+J pada layer Background agar bisa diberikan efek beri nama Background Effect,Langkah 17
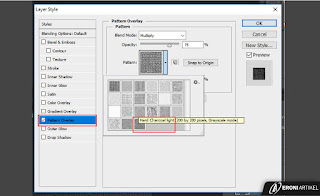
Beri juga efek Pattern Overlay pada layer “Background Effect”. Tapi pada layer ini pilih pattern dengan nama Hard Charcoal Light. Ubah juga blending mode menjadi Multiply dan Opacity menjadi 75%, jika sudah klik Ok.Maka hasilnya kurang lebih seperti dibawah ini



























0 comments