Adobe Illustrator
Cara Daftar Aplikasi Figma, Editor UI/UX Handal
Cara Daftar Aplikasi Figma, Editor UI/UX Handal - User Interface atau lebih akrab dengan sebutan UI, merupakan tahap awal untuk memulai aplikasi baik mobile atau website. UI ini berupa desain dari aplikasi tersebut, sudah termasuk logo, warna dan bahan yang diperlukan. Dari UI ini dikembangkan lagi ke UX yang merupakan singkatan dari User Experience, masih dalam bentuk desain tapi bisa berinteraksi antar halaman, namun belum di koding. Masih berupa desain saja, yang akan menghasilkan prototype, dari prototype ini yang akan di terapkan ke bentuk program oleh bagian Frontend.
Kali ini tidak akan membahas Frontend nya tapi lebih ke UI/UX. Editor atau tempat untuk membuat UI/UX, cukup banyak katakanlah seperti Figma, Adobe XD, Mockflow, Adobe Photoshop dan masih banyak lagi. Artikel kali ini akan memfokus kan pada figma, aplikasi ini bisa dibilang cukup handal, untuk membuat UI/UX, dengan figma ini kamu bisa membuat desain yang dibuat berinteraksi, bisa berkolaborasi dengan tim, bisa menghemat dari sisi RAM karena digunakan secara online.
(Simak juga : Membuat Tulisan Mengkilap dengan Adobe Premiere)
Baik pasti teman - teman penasaran bukan? hal yang pertama dilakukan adalah daftar terlebih dahulu, akan saya bagikan step by step nya.
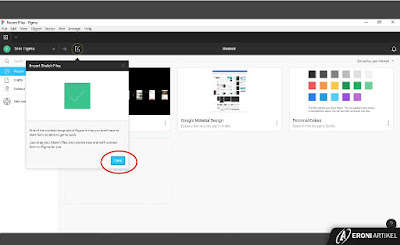
Pada halaman ini kamu Ok saja, merupakan panduan
Kali ini tidak akan membahas Frontend nya tapi lebih ke UI/UX. Editor atau tempat untuk membuat UI/UX, cukup banyak katakanlah seperti Figma, Adobe XD, Mockflow, Adobe Photoshop dan masih banyak lagi. Artikel kali ini akan memfokus kan pada figma, aplikasi ini bisa dibilang cukup handal, untuk membuat UI/UX, dengan figma ini kamu bisa membuat desain yang dibuat berinteraksi, bisa berkolaborasi dengan tim, bisa menghemat dari sisi RAM karena digunakan secara online.
(Simak juga : Membuat Tulisan Mengkilap dengan Adobe Premiere)
Baik pasti teman - teman penasaran bukan? hal yang pertama dilakukan adalah daftar terlebih dahulu, akan saya bagikan step by step nya.
Langkah 1
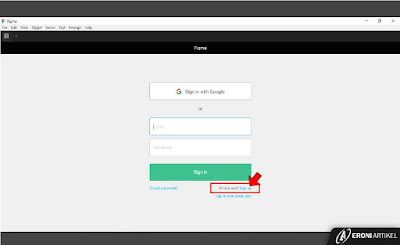
Masuk ke figma.com, klik Sign Up atau bisa lewat aplikasi berbasis desktop nya, bisa kamu download di situs figmaLangkah 2
Pada kotak no. 1, kamu bisa daftar langsung lewat Akun Google atau kotak no. 2, daftar secara manual dengan memasukan alamat email dan juga passwordLangkah 3
Pada kotak no. 1 bisa kamu coba dengan memasukan tulisan Test Figma, lalu pilih salah satu dari drop down itu klik Sign UpLangkah 4
Pilih New FileLangkah 5
Sampai sini kamu sudah berhasil membuat akun figma, namun akan lebih baik melakukan verifikasi email dulu dengan cek dalam inbox email yang telah kamu daftarkan.Pada halaman ini kamu Ok saja, merupakan panduan
Langkah 6
Selamat, kamu telah berhasil mendaftar di figma
Demikian artikel mengenai "Cara Daftar Aplikasi Figma, Editor UI/UX Handal", apabila dirasa bermanfaat silakan bagikan pada tombol bagian bawah artikel ini.













0 comments